コンドットスタッフのA山です。
みなさまごきげんいかがでしょうか。
今回はイラストレーターTIPS、アートボードのお話です。イマイチよくわからん!という初心者の方も多い要素ではないでしょうか。
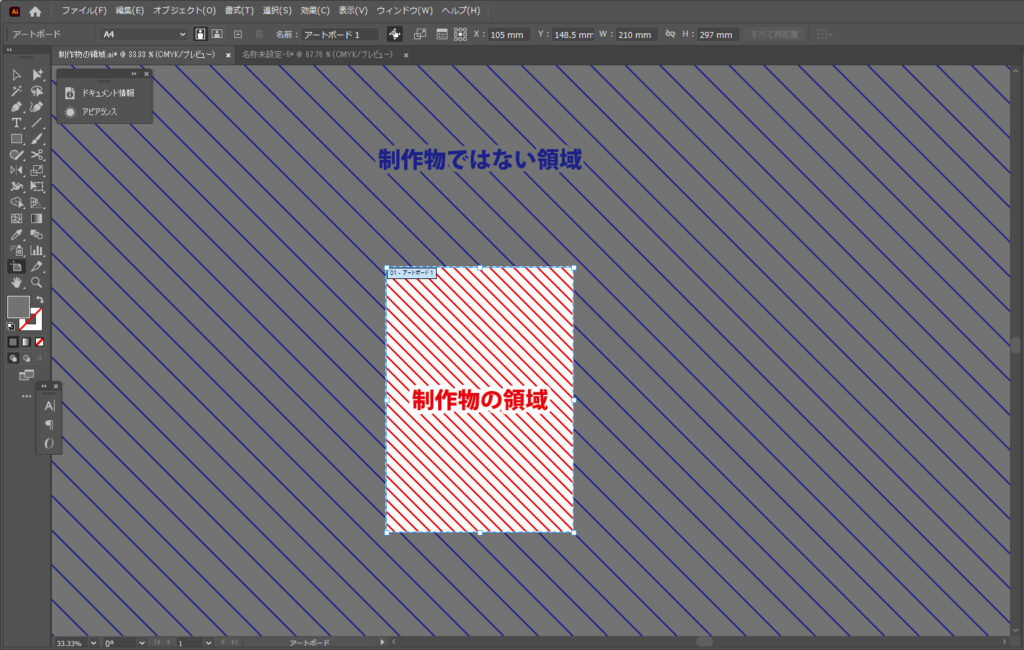
アートボードは「制作領域」
イラストレーターで新規ファイルを表示させると、中央に白い四角が表示されます。これが「アートボード」で、一言で言うとアートワークを制作するための領域を示します。「領域」を示しているに過ぎないので、アートボードの枠線は印刷等には反映されません。
アートボードの内側に入っているアートワークはアプリケーションによって制作物として扱われ、この外側(グレーの領域)のアートワークは制作物として扱われません。
では「制作物として扱われない」とはどういうことでしょうか。イラストレーターでデザインを作ったら、それを最終的に使用する形へアウトプットしますよね。チラシであれば紙に印刷するし、ウェブやデジタル資料に使うなら画像化するし、全体をpdfに変換することもあるでしょう。これら最後のアウトプットの際に、アートボードの外側にあるものは反映されません。
これが「制作物として扱われない」ということです。

範囲内と範囲外
なぜアートボードが範囲内と範囲外に分かれているのかというと、これは(アドビの中の人に聞いたわけではないのでたぶんですが)「塗り足し」を設けるためと、作業性を上げるためです。
特に紙等のリアル材料に印刷をおこなう場合、設定したサイズと寸分たがわず裁断することは、事実上無理と言ってしまっていいでしょう。コンピューター上の話ではなくナマモノですからね。仕上げたいサイズに対して、刃の位置がわずかにズレてしまうことがあるわけです。
このずれを吸収するために、デザインは最終のサイズより少しハミ出た部分を作っておく必要があります。これが「塗り足し」。印刷用語だとタチキリとか断ち落とし等の呼び方もされます。アートボードの範囲外はこの塗り足しを収める領域として機能します。
もう一つ、作業性についてですが、例えば制作前に、デザインに使用するテキストを支給されたとしましょう。このテキストをワードで開いておき、ワードから必要な部分をコピー&ペーストしてアートボードに貼り付けて…なんてやっていたら少々煩わしい。そんな時はアートボードの範囲外にまとめて支給テキストを配置しておいて、そこから都度必要な部分をコピー&ペーストするとか、そういう使い方をするわけです。
※トラブルの原因になりやすいので、入稿に際してはアートボードの範囲外に置いた作業用オブジェクトは必ず削除しましょう。(=アートボードの外側にあるのは塗り足し部分だけにする)
アートボードのTIPS
それではここから、初心者の方が覚えておくとおトクな、中級者の方も案外知らない(かもしれない)アートボードに関するTIPSを紹介します。

アートボードはオブジェクトと同じ感じで動かせる
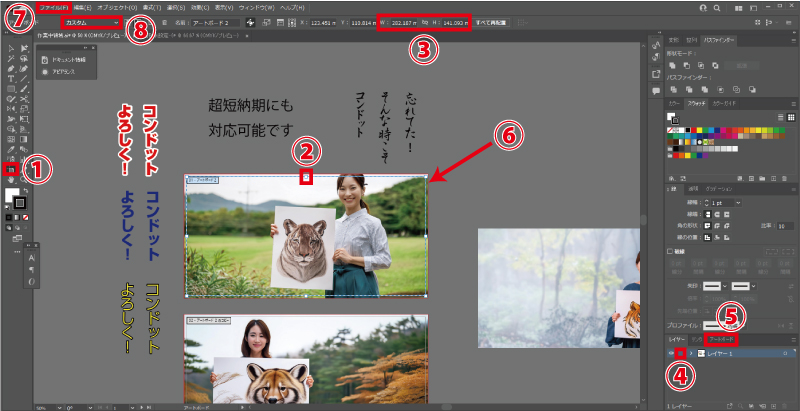
「アートボードツール(①)」を選択するとアートボードの操作ができます。アートボードの操作は普通のオブジェクトの場合と変わりません。
移動については、アートボードツールの状態でアートボードをドラッグするだけです。ちなみにアートボードはどこに配置しても、その内側にさえ変更がなければ印刷や画像化の結果は何も変わりませんよ。
拡大・縮小は、ツールを選択するとアートボードにバウンディングボックス(②・輪郭上の小さな四角)が現れますのでこれをドラッグすることでおこなえます。
また、上部のコントロールパネルに数値を入れることで、拡大・縮小を数字で管理することもできます(③)。マスの中での四則演算ももちろんできますよ。
アートボードを複製することももちろん可能。Alt(Option)キーを押しながらドラッグすれば複製できますし、コピー&ペーストもできます。
なお、アートボードの移動や複製の際は、アートボード内のアートワークも一緒に移動や複製されるという特徴があります。作業の都合でアートボードだけを複製したいというときはアートワークをロックしましょう。レイヤーパネルの錠前マークを使えば一発です(④)。デザイン内のヘッダやフッタは複製したいけど中身は複製したくない、というケースの時などはヘッダやフッタ以外をロックしてやるといいですね。
複数アートボード
複数のアートボードはページもののデザインを制作するときに活用します。中でも機会が多いのは、複数ページPDFを制作するときではないでしょうか。複数アートボードをPDF形式で保存すると、アートボードが1ページずつに配分されてPDF化されます。ページ順を調整したいときは「アートボードパネル(⑤)」で順序を変えてやればOKです。
複数アートボードを別ファイルに保存することもできます。保存の時に「各アートボードを個別のファイルに保存」をチェックしましょう。デザイン作業は1つのファイル内で、入稿の時は個別ファイル…なんていうこともカンタンにできますね。
アートボードの周りの赤い線(⑥)
イラストレーターを普通に立ち上げると、アートボードの周囲に赤い線が表示されています。これが邪魔だなーという方もいらっしゃるでしょう。これは上でも触れた「塗り足し(断ち落とし)」を表す線です。
これを表示させたくない時は「ファイル」メニュー(⑦)の「ドキュメント設定」に「断ち落とし」の項目があります。この数字をすべてゼロにしてやると赤線は消えます。任意の数字を入れると赤線も拡縮しますので、塗り足しの値が指定されている場合はこれを活用するのもアリでしょう。(と、いうかそれが本来の使い方ですね)
なお、赤線は塗り足しの基準線ですので、アートボードの中に入り込むことはありません。必ず外側です。ゆえに、赤線とアートボードの間の領域は必ず「アートボードの範囲外」であって、最終のアウトプットには反映されません。注意しましょう。
アートワークに対応したアートボード
アートボードは大きさ等をいちいち調整せずとも、ひな型が用意されています。コントロールパネル左上(⑧)から好きな比率のひな型を選べばそれでアートボードサイズが変更されます。
印刷用のA4版からデジタルデバイス用の比率まで、さまざまなものがありますので、ひな型で事足りる場合は活用し、手間を省いてしまいしましょう。
アートボード一発作成
アートワークにぴったりのアートボードは、実はワンクリックで作成できます。「アートボードツール」を選択し、アートボードで囲みたいアートワークをワンクリックしてやればOK。そのアートワークにぴったり合わせたアートボードが一発で作成されますよ。
アートボードを無視
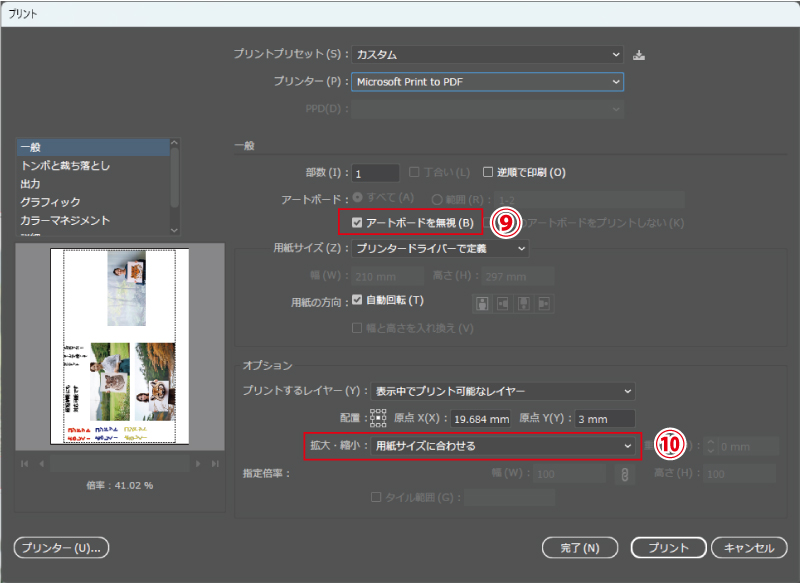
アートボードは「制作物の領域」で、印刷にしろ画像化にしろその範囲内がアウトプットされる…と先ほどご説明しました。しかしプリントに関しては、そのルールを無視することができます。
プリントダイアログボックスの中に「アートボードを無視」チェックボックス(⑨)があります。ここにチェックを入れてやりましょう。それから、例えば拡大縮小の項目を「用紙サイズに合わせる」(⑩)にすると、アートボードに関係なく、すべてのオブジェクトが用紙に合わせて拡縮されプリントされます。

さて、今回はデザイン作成の際にまず設定する「アートボード」についてご紹介しました。イラストレーターを使うとき、アートボードを理解していないと困る局面もありますので、ぜひ使いこなしてくださいね。
それではみなさま、今回はA山がお送りしました。
また会う日までお健やかにお過ごしください!

